Instructions
Objective
Write a program to illustrate theory of computation in python in python.
Requirements and Specifications
Part 1: Programming Challenge
Our ultimate goal in this course project is to develop a program that can "understand" and "execute" some predefined commands/statements (a "toy" language recognizer or compiler if you will).
In this project deliverable, you are required to set up your own development environment. You may use any programming languages and IDEs (e.g., MS Visual Studio, Eclipse, PyCharm, etc.) of your choice.
Part 2: Progress Report
Up until this deliverable, you should have finished your design (it should include the CFG of your "programming language") and be ready to start the implementation of your toy compiler (or parser).
In this project deliverable, you are required to submit all artifacts you have to show what you have done in the course project.
Specifically, you should
Summarize your design of the toy compiler (or parser), including but not limited to the keywords, variables, operators, statements, production rules, etc. (recall the in-class demo about a toy compiler/parser of a simple drawing language).
Part 3: Final Demonstration
Specifically, you should
Summarize your design of the toy compiler, including but not limited to, command formats, keywords, variables, operators, CFG, etc.
Summarize your implementation, you may briefly introduce your source code, e.g., code organization, architectural design choices, etc.
Clean up your source code.
Get ready to demonstrate what your compiler can do. Specifically, you should demonstrate at least the following:
Input file: show the source code file of the program written in your programming language;
Output: show what your toy compiler does after taking the input file.
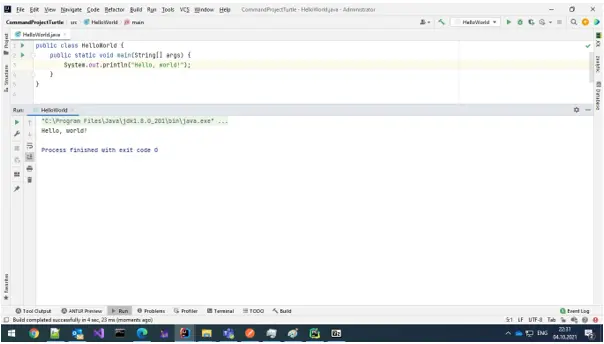
Screenshots

Source Code
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.geom.AffineTransform;
import java.awt.image.AffineTransformOp;
import java.awt.image.BufferedImage;
import java.awt.image.ImageObserver;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TurtleGraphics extends JPanel {
private final float VERSION = 1.6F;
private Color background_Col;
private static final int TURTLE_X_SIZE = 72;
private static final int TURTLE_Y_SIZE = 69;
private final int TURTLESTARTX;
private final int TURTLESTARTY;
private int panelWidth;
private int panelHeight;
private JFrame hostFrame;
private BufferedImage image;
private BufferedImage turtleDisplay;
private BufferedImage turtle0;
private BufferedImage turtle90;
private BufferedImage turtle180;
private BufferedImage turtle270;
protected Color PenColour;
protected boolean penDown;
protected int xPos;
protected int yPos;
protected int direction;
protected int sleepPeriod;
public Graphics getGraphicsConext() {
return this.image.getGraphics();
}
public Graphics getGraphicsContext() {
return this.image.getGraphics();
}
public BufferedImage getBufferedImage() {
return this.image;
}
public void setBufferedImage(BufferedImage newImage) {
this.image = newImage;
this.repaint();
}
public Color getPenColour() {
return this.PenColour;
}
public void setPenColour(Color col) {
this.PenColour = col;
}
public int getDirection() {
return this.direction;
}
public void drawLine(Color color, int x1, int y1, int x2, int y2) {
Graphics g = this.image.getGraphics();
g.setColor(color);
g.drawLine(x1, y1, x2, y2);
}
public Color getBackground_Col() {
return this.background_Col;
}
public void setBackground_Col(Color background_Col) {
this.background_Col = background_Col;
}
public int getxPos() {
return this.xPos;
}
public void setxPos(int xPos) {
this.xPos = xPos;
}
public int getyPos() {
return this.yPos;
}
public void setyPos(int yPos) {
this.yPos = yPos;
}
public void about() {
Thread t = new Thread() {
public void run() {
Graphics g = TurtleGraphics.this.image.getGraphics();
Color savePen = TurtleGraphics.this.PenColour;
boolean savePendown = TurtleGraphics.this.penDown;
TurtleGraphics.this.penDown();
int i;
for(i = 0; i < 10; ++i) {
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight();
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight();
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight();
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight(45);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight(45);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight(45);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight(45);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight(45);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.turnRight(45);
TurtleGraphics.this.forward(50 + i * 2);
TurtleGraphics.this.penUp();
TurtleGraphics.this.forward(5);
TurtleGraphics.this.turnLeft();
TurtleGraphics.this.forward(5);
TurtleGraphics.this.turnRight();
TurtleGraphics.this.turnRight();
TurtleGraphics.this.penDown();
if (i % 2 == 0) {
TurtleGraphics.this.PenColour = Color.YELLOW;
} else {
TurtleGraphics.this.PenColour = Color.RED;
}
}
TurtleGraphics.this.PenColour = Color.GREEN;
g.drawString("TurtleGraphics Version 1.6", 250, 250);
TurtleGraphics.this.penUp();
TurtleGraphics.this.forward(100);
for(i = 0; i < 360; ++i) {
TurtleGraphics.this.turnRight(10);
}
TurtleGraphics.this.penDown = savePendown;
TurtleGraphics.this.PenColour = savePen;
TurtleGraphics.this.repaint();
}
};
t.start();
}
public void setTurtleSpeed(int speed) {
this.sleepPeriod = speed;
}
public void penDown() {
this.penDown = true;
}
public void penUp() {
this.penDown = false;
}
public void turnRight() {
this.direction += 90;
if (this.direction >= 360) {
this.direction = 0;
}
this.repaint();
}
public void turnRight(int amount) {
amount %= 360;
this.direction += amount;
this.direction %= 360;
this.repaint();
}
public void turnLeft() {
this.direction -= 90;
if (this.direction < 0) {
this.direction = 270;
}
this.repaint();
}
public void turnLeft(int amount) {
this.direction -= amount % 360;
this.repaint();
}
public void forward(int distance) {
double angle = 0.017453292519943295D * (double)this.direction;
double x1 = (double)this.xPos;
double y1 = (double)this.yPos;
double x2 = x1 + Math.cos(angle) * (double)distance;
double y2 = y1 + Math.sin(angle) * (double)distance;
if (this.penDown) {
this.drawLine(this.PenColour, this.xPos, this.yPos, (int)x2, (int)y2);
}
this.xPos = (int)x2;
this.yPos = (int)y2;
try {
Thread.sleep((long)this.sleepPeriod);
} catch (InterruptedException var13) {
System.out.println("exception ****** " + var13);
}
}
public void clear() {
Graphics g = this.image.getGraphics();
g.setColor(this.background_Col);
g.fillRect(0, 0, this.image.getWidth(), this.image.getHeight());
this.repaint();
}
private void setTurtleGraphicDirection() {
double rads = Math.toRadians((double)this.direction);
double sin = Math.abs(Math.sin(rads));
double cos = Math.abs(Math.cos(rads));
int w = (int)Math.floor((double)this.turtle0.getWidth() * cos + (double)this.turtle0.getHeight() * sin);
int h = (int)Math.floor((double)this.turtle0.getHeight() * cos + (double)this.turtle0.getWidth() * sin);
this.turtleDisplay = new BufferedImage(w, h, this.turtle0.getType());
AffineTransform at = new AffineTransform();
at.translate((double)(w / 2), (double)(h / 2));
at.rotate(rads, 0.0D, 0.0D);
at.translate((double)(-this.turtle0.getWidth() / 2), (double)(-this.turtle0.getHeight() / 2));
AffineTransformOp rotateOp = new AffineTransformOp(at, 2);
this.turtleDisplay = rotateOp.filter(this.turtle0, this.turtleDisplay);
this.repaint();
}
public void circle(int radius) {
throw new UnsupportedOperationException("unimplemented command");
}
public void paint(Graphics g) {
this.setTurtleGraphicDirection();
g.drawImage(this.image, 0, 0, (ImageObserver)null);
g.drawImage(this.turtleDisplay, this.xPos - 36, this.yPos - 34, (ImageObserver)null);
}
public void setPreferredSize(int width, int height) {
this.setPreferredSize(new Dimension(width, height));
}
public void setTurtleImage(String filename) {
File file = new File(filename);
try {
this.turtle0 = ImageIO.read(file);
} catch (IOException var4) {
var4.printStackTrace();
}
}
public void setPanelSize(int xSize, int ySize) {
this.panelHeight = ySize;
this.panelWidth = xSize;
this.image = new BufferedImage(this.panelWidth, this.panelHeight, 1);
this.setPreferredSize(new Dimension(this.panelWidth, this.panelHeight));
this.clear();
}
public void reset() {
this.xPos = 400;
this.yPos = 200;
this.penDown = false;
this.direction = 180;
this.repaint();
}
public TurtleGraphics() {
this.background_Col = Color.DARK_GRAY;
this.TURTLESTARTX = 800;
this.TURTLESTARTY = 400;
this.panelWidth = 800;
this.panelHeight = 400;
this.hostFrame = null;
this.PenColour = Color.RED;
this.penDown = false;
this.xPos = 100;
this.yPos = 100;
this.direction = 180;
this.sleepPeriod = 10;
this.xPos = this.panelWidth / 2;
this.yPos = this.panelHeight / 2;
this.penDown = false;
this.direction = 180;
this.setPreferredSize(new Dimension(this.panelWidth, this.panelHeight));
this.image = new BufferedImage(this.panelWidth, this.panelHeight, 1);
try {
this.turtle0 = ImageIO.read(TurtleGraphics.class.getResource("turtle90.png"));
this.turtle90 = ImageIO.read(TurtleGraphics.class.getResource("turtle90.png"));
this.turtle180 = ImageIO.read(TurtleGraphics.class.getResource("turtle180.png"));
this.turtle270 = ImageIO.read(TurtleGraphics.class.getResource("turtle270.png"));
} catch (IOException var2) {
var2.printStackTrace();
}
this.setMaximumSize(new Dimension(this.image.getWidth(), this.image.getHeight()));
this.setSize(this.panelWidth, this.panelHeight);
this.setVisible(true);
this.clear();
}
}
Similar Samples
Explore our curated samples at ProgrammingHomeworkHelp.com to witness our expertise across various programming languages and topics. From Java and Python to C++ and more, each example showcases our commitment to delivering high-quality solutions. Dive into our samples to see how we can assist you in mastering programming assignments and achieving academic success.
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python
Python