Instructions
Objective
Write a javascript assignment program to create online ticket ordering system.
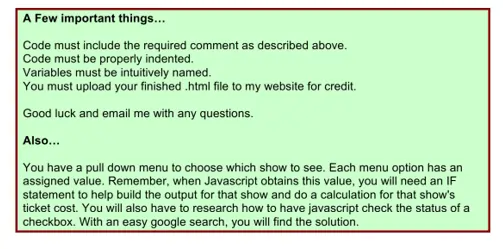
Requirements and Specifications
.webp)

Source Code
< title > < /title >
< script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous" >< /script >
< script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous" >< /script >
< script type="text/javascript" >
$(document).ready(function()
{
} ); // ends document.ready
< /script >
Online Event Order Form
Choose a show
Sesame Street Live ( $29.99 )
Enter number of tickets
Are you a VIP member
Yes I am ($10.00 discount on total order)
< script >
function buttonPressed()
{
// First, get the show selected and its cost
var event = document.getElementById("show");
var show_val = event.value;
var event_str = event.options[event.selectedIndex].text;
// We will split the event_name so we extract only the name of the show without the price
var event_data = event_str.split("(");
var event_name = event_data[0];
var cost = 0.0
if(show_val == "s")
cost = 29.99
else if(show_val == "w")
cost = 35.49
else
cost = 49.95
// Get the number of tickets
var n_tickets = document.getElementById("numtix").value
if(n_tickets > 0) // Continue only if the number of tickets is positive
{
// Check if user is a VIP member
var vip_discount = 0.0;
var is_vip = document.getElementById("vipmem")
if(is_vip.checked)
vip_discoun = 10.00;
// Finally, display invoice
var output = document.getElementById("output")
output.innerHTML = "";
output.innerHTML += "Results of your order
"
output.innerHTML += "Selected event: " + event_name + "
"
output.innerHTML += "Price per ticket: $" + cost +"
"
output.innerHTML += "Number of tickets ordered: " + n_tickets + "
"
if(is_vip.checked)
{
output.innerHTML += "VIP member discount was applied
"
vip_discount = 10.00;
}
else
output.innerHTML += "VIP member discount not applied
"
// Calculate total cost
var total_cost = n_tickets*cost - vip_discount
// Display total cost
output.innerHTML += "Total cost of order: $" + total_cost
}
}
< / script >
Related Samples
At ProgrammingHomeworkHelp.com, students can access a range of meticulously crafted Web Development assignments in JavaScript. Our website is committed to offering superior assignment support, enabling students to master intricate concepts with ease. By reviewing these samples, students can deepen their understanding, refine their coding abilities, and achieve higher grades. Rely on ProgrammingHomeworkHelp.com for comprehensive and dependable JavaScript assignment assistance tailored to meet all your academic requirements.
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development
Web Development